Neste tutorial vamos aprender a manipular a opacidade de elementos html, utilizando a propriedade opacity das CSS3, e uma versão alternativa, em que utilizaremos um plano de fundo semitransparente.
Mãos à obra!
Resultado:

HTML:
CSS:
Como perguntado nos comentários, se houver conteúdo dentro da div prim, ele também ficará transparente. Para evitar que isso aconteça podemos usar a solução tratada abaixo.
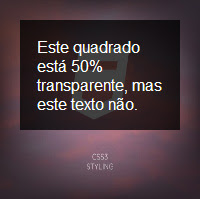
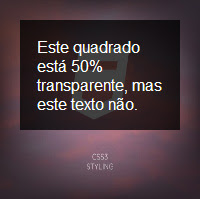
Resultado:

HTML:
CSS:
Nesta segunda solução utilizamos uma imagem com 50% de transparência, feita em um editor de imagens e salvo no formato
A div
O elemento
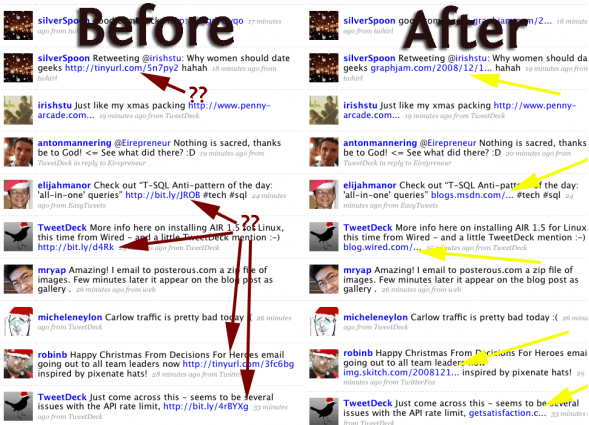
Utilizando a propriedade opacity podemos dar um efeito interessante aos menus.
Tomando como base o nosso menu com imagens ao lado dos links, procure o seguinte trecho e acrescente a parte em azul:
Faça a mesma coisa com o seguinte trecho:
Salve e veja diferença. Qualquer dúvida poste nos comentários ou entre em contato.
Até mais!
Continuar lendo ... "Opacidade com CSS e imagens"
Mãos à obra!
Propriedade Opacity - CSS:
Resultado:

HTML:
<div id="prim">
</div>
<div id="seg">
</div>
CSS:
#prim {
width:100px;
height:100px;
background:red;
opacity:0.5;
filter:alpha(opacity=50);
}
#seg {
width:100px;
height:100px;
background:red;
}
filter:alpha usada para IE8 ou anteriores e opacity usada pelos demais navegadores.Como perguntado nos comentários, se houver conteúdo dentro da div prim, ele também ficará transparente. Para evitar que isso aconteça podemos usar a solução tratada abaixo.
Opacidade com png:
Resultado:

HTML:
<div id="container">
<p>
Este quadrado está 50% transparente, mas este texto não.
</p>
</div>
CSS:
#container {
width:200px;
height:200px;
background-image:url("background_normal.jpg");
}
#container p {
margin:20px;
padding:20px;
background:url("background_semitransparente.png" repeat);
}
Nesta segunda solução utilizamos uma imagem com 50% de transparência, feita em um editor de imagens e salvo no formato
.png.A div
container contém uma imagem de fundo para dar destaque à transparência do elemento p.O elemento
p não dever conter cor de fundo.Extra - Transparência em menus:
Utilizando a propriedade opacity podemos dar um efeito interessante aos menus.
Tomando como base o nosso menu com imagens ao lado dos links, procure o seguinte trecho e acrescente a parte em azul:
ul#menuvert li a {
... resto do código ...
opacity:.6;
filter:alpha(opacity=60);
}
Faça a mesma coisa com o seguinte trecho:
ul#menuvert li a:hover {
... resto do código ...
opacity:.1;
filter:alpha(opacity=100);
}
Salve e veja diferença. Qualquer dúvida poste nos comentários ou entre em contato.
Até mais!